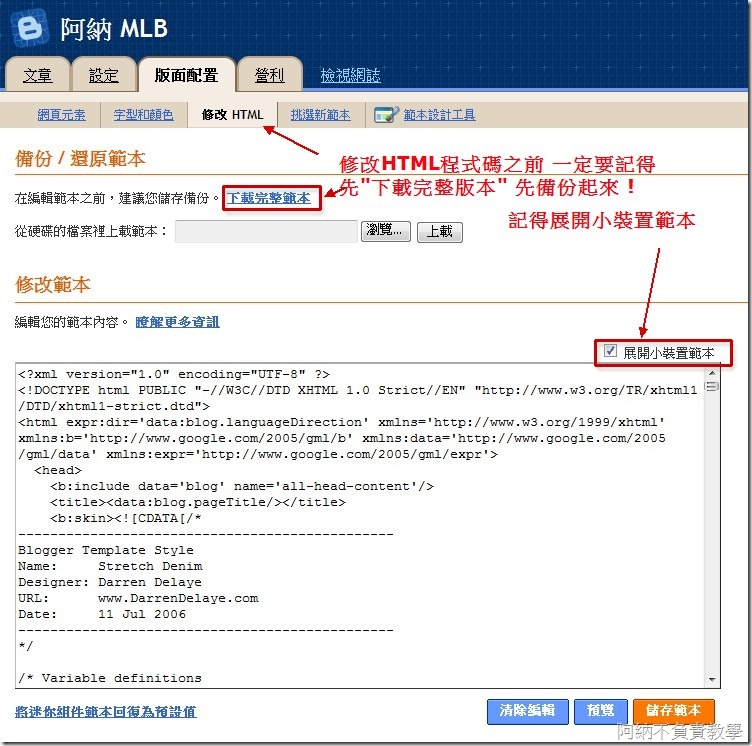
1.先登入 http://draft.blogger.com/
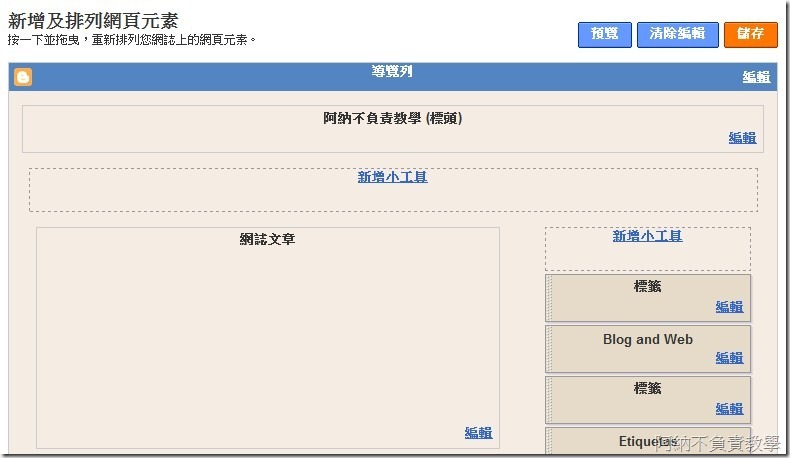
2.讓標題區(HEADER)增加一個小工具(Widget)
.先修改HTML 找到
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='No'>
<b:widget id='Header1' locked='true' title='阿納不負責教學 (標頭)' type='Header'>
將紅色的字改為藍色的字
如下
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='阿納不負責教學 (標頭)' type='Header'>
其中 "showaddelement"= show add element
也就是顯現並增加的"網頁元素"
預設值是"No" 所以我們要先把它打開 才能增加
而"maxwidgets"則代表可增加的最大小工具數目
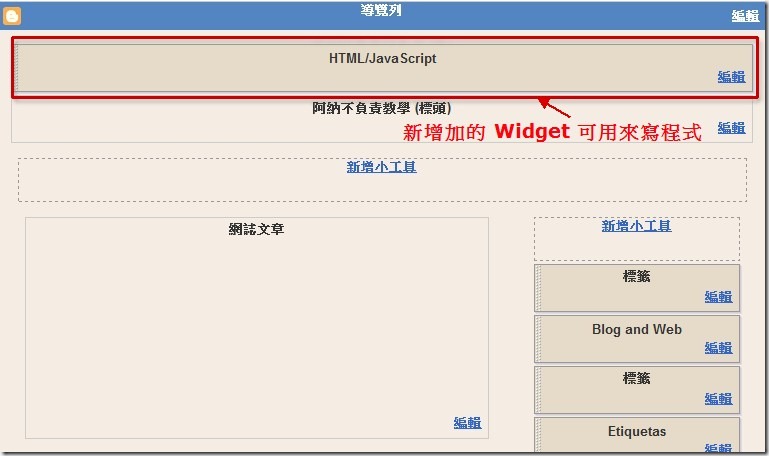
改完之後如下圖
既然新增的小工具列可以拿來寫 HTML ,Java Script
那我們就拿來運用在標題欄上面 來建立一個 Menu Bar 來做連結
在"版面配置"裏 開啟"網頁元素" 然後在上圖剛剛新增加的小工具欄 "HTML/Java Script"中 按"編輯"
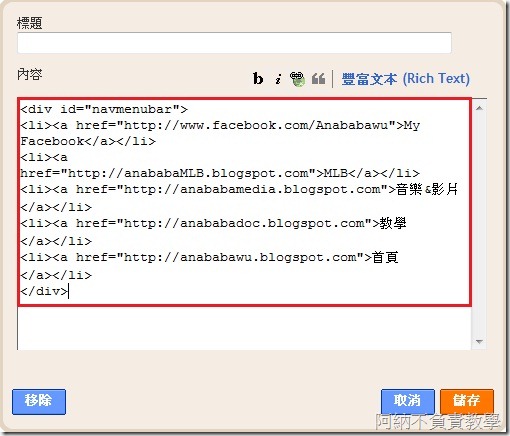
將下列程式碼輸入其中
<div id="navmenubar">
<li><a href="要連結的網址1">名稱1</a></li>
<li><a href="要連結的網址2">名稱2</a></li>
<li><a href="要連結的網址3">名稱3</a></li>
</div>
如下圖 ~~
按儲存
........
在
#header-wrapper {...........}的後面加入下列CSS的程式碼
/*增加MENU BAR*/
#navmenubar{
height:25px;
line-height:23px;
margin:0 1px;
background:#336699;
color:#ffffff;
}
#navmenubar li{
float:right;
list-style-type:none;
border-left:0px solid #ffffff;
border-top:0px solid #ffffff;
border-right:0px solid #777D85;
border-bottom:0px solid #777D85;
white-space:nowrap;
}
#navmenubar li a{
display:block;
padding:0 10px;
font-size:18px;
font-weight:normal;
text-transform:uppercase;
text-decoration:none;
background-color:inherit;
color: #ffffff;
}
* html #navmenubar a {width:1%;}
#navmenubar .selected,#navmenubar a:hover{
background:#336699;
color:#ffff66;
text-decoration:none;
}
相同的做法 也可以用在文章區 (post
3. 改外觀(Style)
.
在</head>前,加入以下程式碼 <style type='text/css'>
.Navbar {visibility:hidden;display:none;}
</style>











0 回覆:
我要回覆
歡迎加入你的意見~~